【目标】
UE4的AnimDynamic
【思路】
1


2 制作流程:
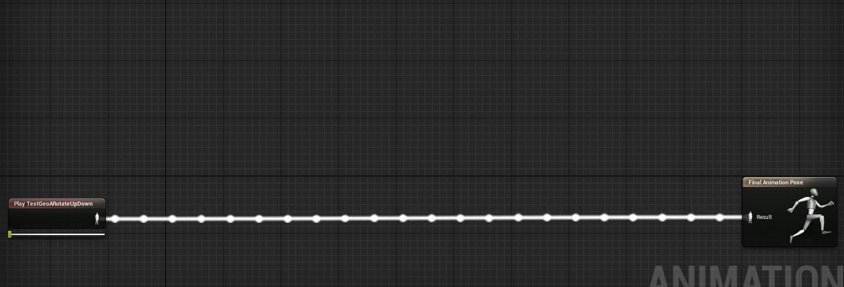
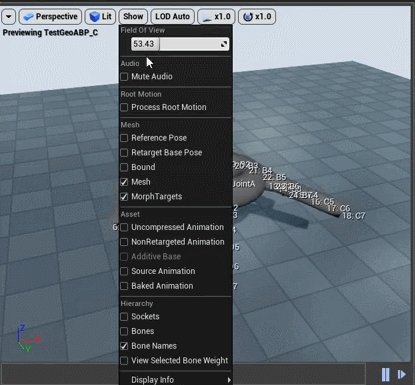
2.1 打开一个普通的AnimGraph

2.2 添加节点 AnimDynamic

连接后的效果

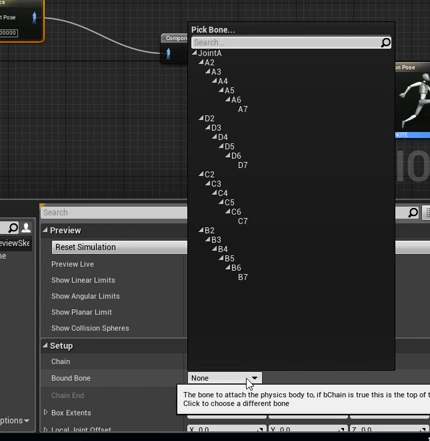
2.3 设置节点属性
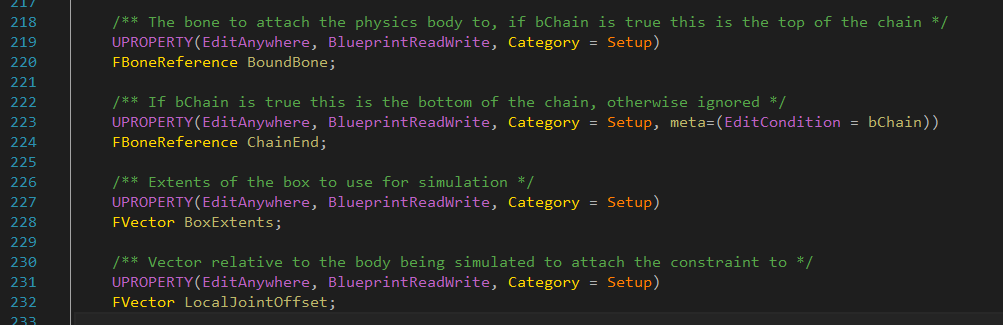
BoundBone


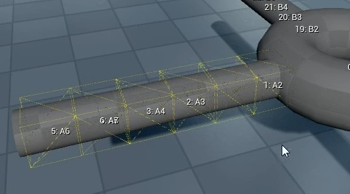
Compile一下 

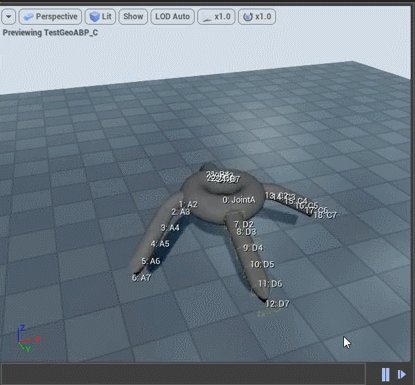
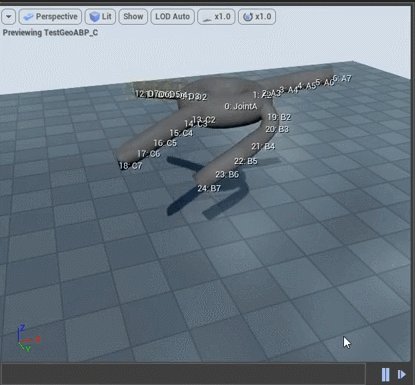
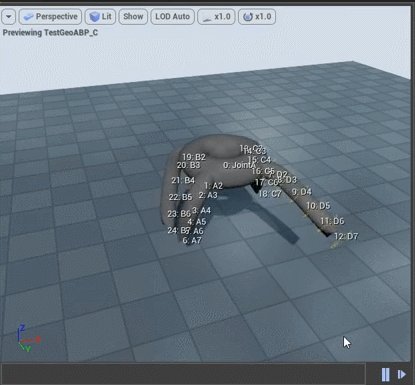
此时效果已经出来了

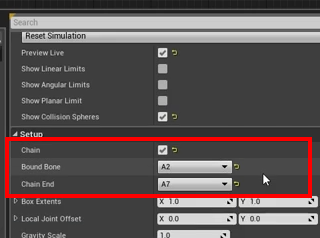
2.4 修改一下碰撞盒设置



继续修正



最终调整为


2.5 同理把剩下三个角都设置AnimDynamic节点

最终效果

3 关键的几个参数

4 \Engine\Source\Runtime\Engine\Private\Animation\AnimPhysicsSolver.cpp中是计算物理相关
5
UE4 动画更新流程

UE3 动画更新流程

【步骤】
1 修改
ErrorWarningList->InsertColumn( 3, *LocalizeUnrealEd("FullName"), wxLIST_FORMAT_LEFT, 100 );... .... 2 修改
if (ewi->Object) ... ErrorWarningList->SetItem( Index, 3, *ObjectName ); 3
void USkelControlHitPlacement::CalculateNewBoneTransforms(INT BoneIndex, USkeletalMeshComponent* SkelComp, TArray<FBoneAtom>& OutBoneTransforms){ ....} 【运行】
3